用于创建扩展的模板
以下是官方维护的模板列表,可用于 Podman Desktop 扩展开发。
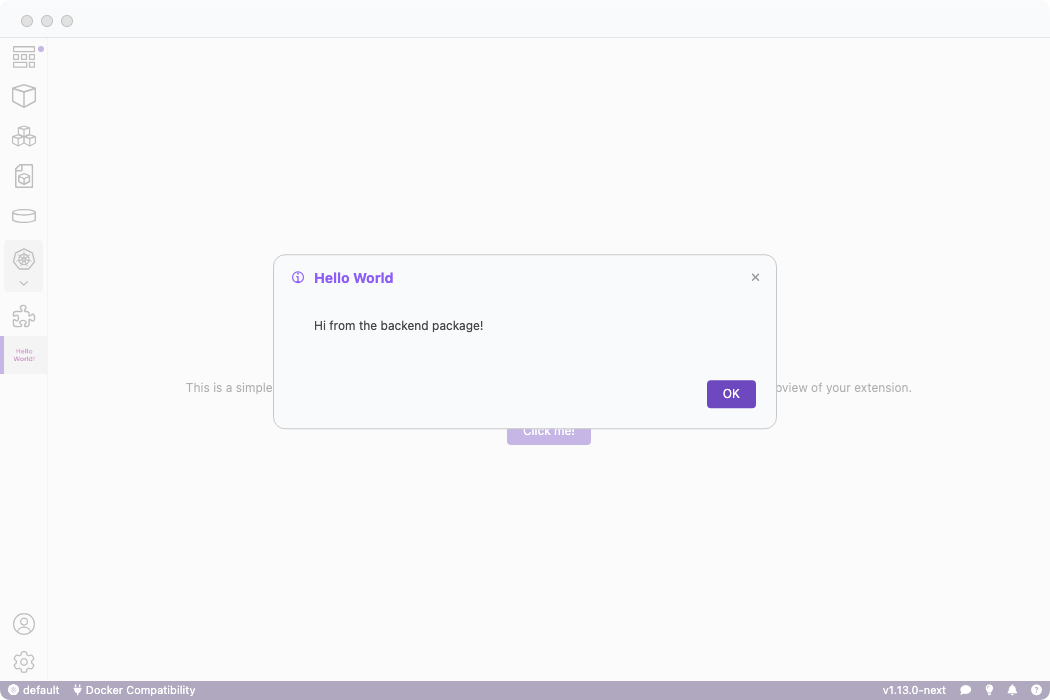
最小模板

链接: podman-desktop-extension-minimal-template
此模板提供了一个关于如何构建 Podman Desktop 扩展的最小化模板。更多信息可以在我们的官方扩展文档中找到,以了解如何进一步扩展您的扩展。
使用此模板,激活时将出现一个“Hello World!”对话框。
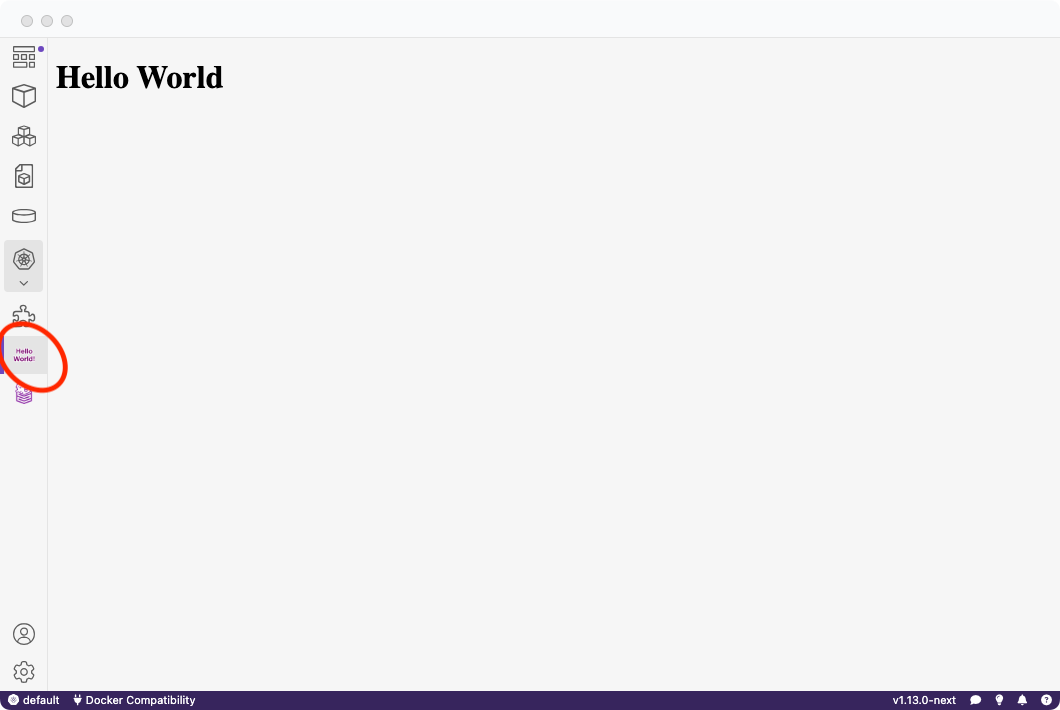
Webview 模板

链接: podman-desktop-extension-webview-template
此模板提供了一个 webview 模板,用于展示如何构建一个带有前端界面的 Podman Desktop 扩展。
更多信息可以在我们的官方扩展文档中找到,以了解如何进一步扩展您的扩展。
使用此模板,您将在导航栏上看到一个写着“Hello World!”的新按钮,并提供一个前端界面。A
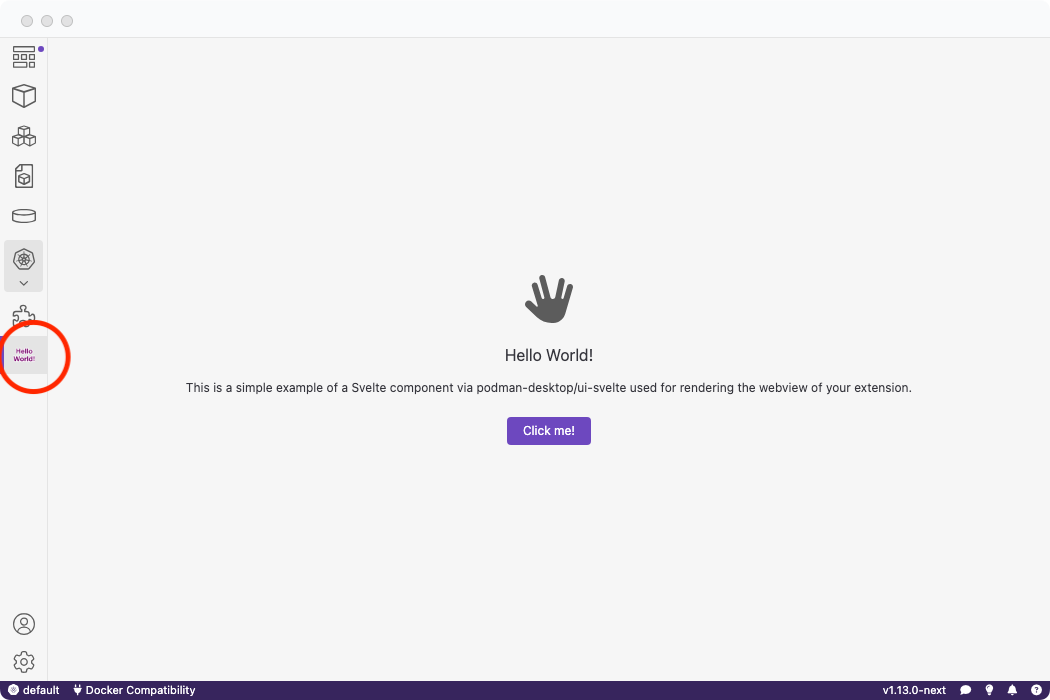
完整模板

链接: podman-desktop-extension-full-template
此模板提供了一个创建扩展的“完整”示例,该扩展带有一个使用多个包的 webview。在此模板中,我们使用三个独立的包来区分前端、后端以及连接前端和后端的共享代码。
“完整”模板旨在展示一个完整的生产级示例,其中包含多种前端和后端技术,如 TypeScript、Svelte 和 TailwindCSS。
所有与后端相关的代码都可以分离到其自己的包中,这既提高了安全性,也改善了代码组织。
该模板为创建 Podman Desktop 扩展提供了灵活性,使其能够使用底层的 Podman Desktop API 和通过 @podman-desktop/ui-svelte 提供的预构建 UI 组件。